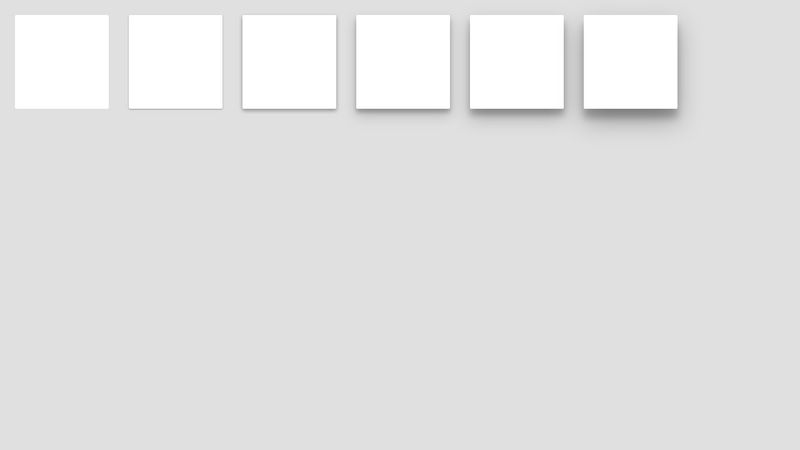
shunyadezain🧢 on Twitter: "Single vs Multi Box-Shadow 👉https://t.co/Gu3uhTRP83 via @CodePen You can add a couple of box-shadows to get a natural shadow👌 #css #csstip #codepen https://t.co/DkywGmATJT" / Twitter

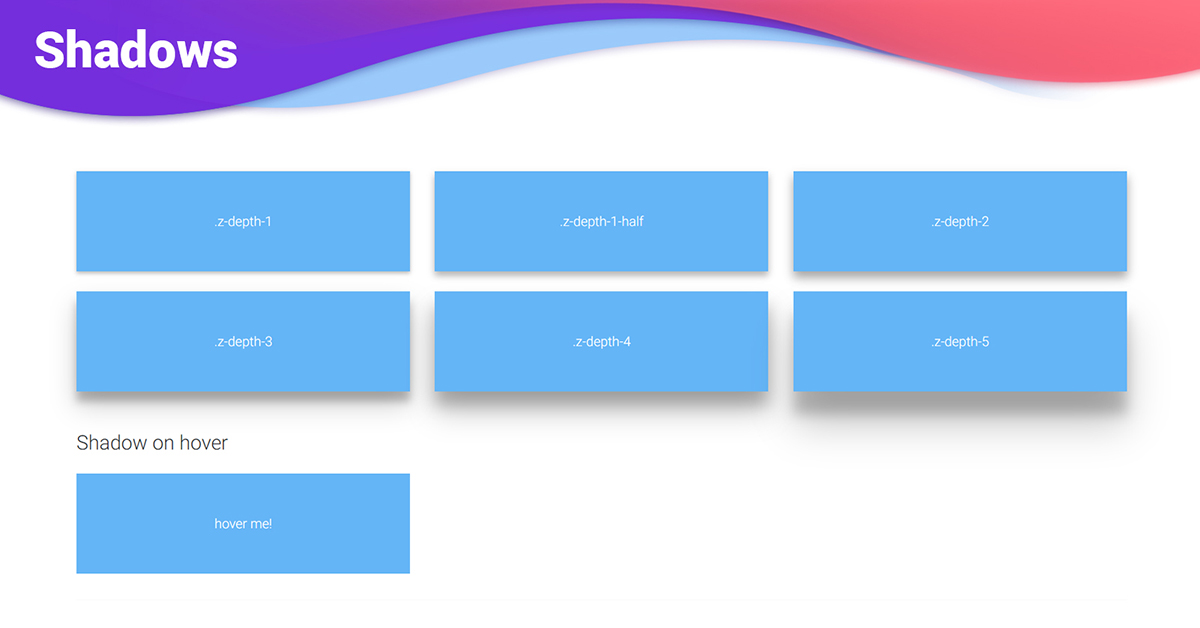
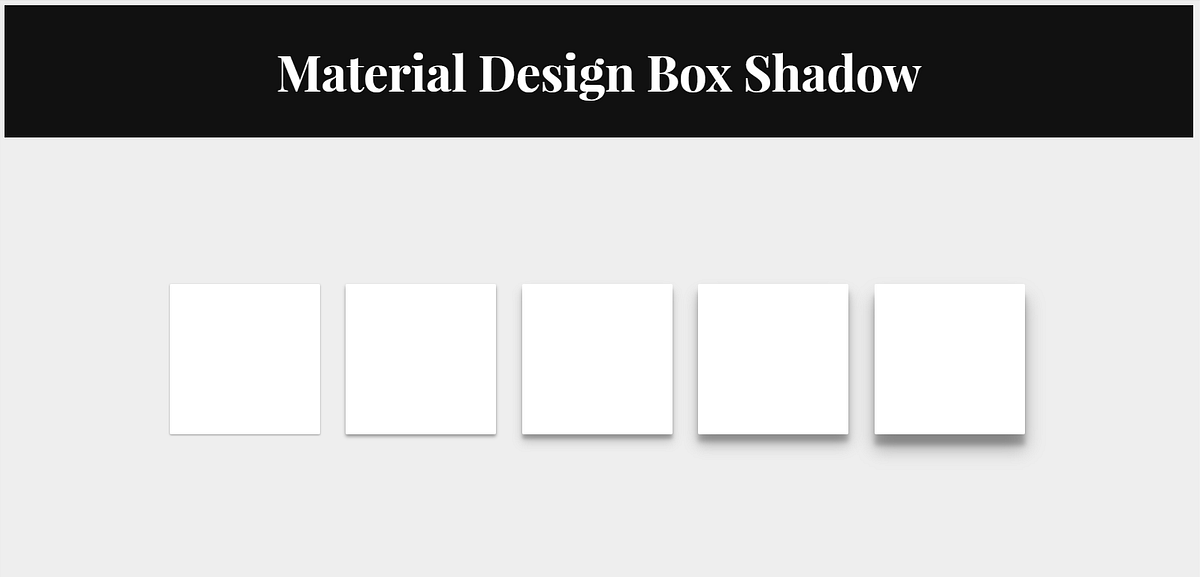
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium

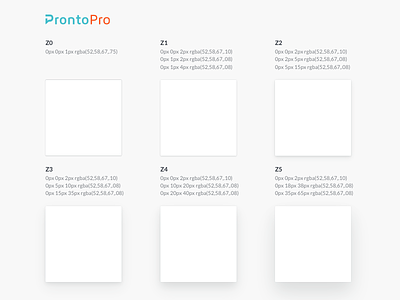
CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow | Product Hunt

CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow 🎨 | Product Hunt